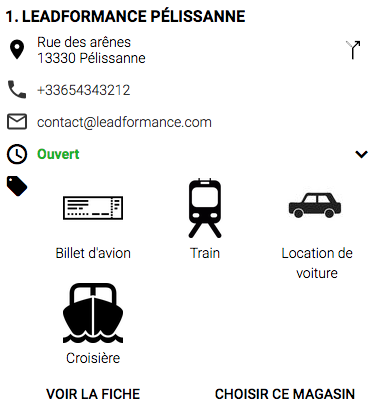
Les résultats du widget affichent la liste des points de vente pertinents (c'est à dire les points de vente les plus proches géographiquement de la recherche effectuée).
Pour chaque point de vente, y figurent : le numéro du point de vente (identique au marqueur figurant sur la carte), les coordonnées, les horaires d'ouvertures, le statut d'ouverture, les icônes des produits et services associés, mais également un lien vers la page locale BRIDGE du point de vente (si existante), ainsi qu'un lien vers une URL que vous pouvez personnaliser.

Pour customiser le container des résultats dans sa globalité, appliquez du style à la div suivante:
<div class="search-results"> </div>
Pour customiser le marqueur des points de vente, appliquez du style aux éléments suivants :
<div class="location-marker"> <span class="location-marker-number"></span> </div>
Pour customiser l'apparence du nom du point de vente, appliquez du style aux éléments suivants :
<div class="location-name">
<span class="location-name-label"></span>
</div>class="location-name">
Pour customiser le statut d'ouverture, appliquez du style aux quatre classes affichées selon le statut d'ouverture du point de vente :
<div class="opening-status open">
<div class="opening-status open-soon">
<div class="opening-status close">
<div class="opening-status close-soon">
Pour customiser le container des horaires d'ouverture, appliquer du style à la classe suivante :
<div class=location-times"></div>
Pour customiser les horaires d'ouverture, appliquez du style aux éléments suivants :
<div class="opening-hours">
<div class="opening-hours-day">
<span class="opening-hours-day-label"></span>
<div class="time-bands">
<span className="time-band"></span>
<span className="time-band-closed"></span>
</div>
</di>
</div>
Pour customiser les horaires d'ouverture exceptionnels, appliquez du style à leur classe spécifique:
<div class="opening-hours-day exceptional">
Pour customiser les produits et services et les icônes associés, appliquez du style aux classes suivantes :
<div className="location-offer-ranges">
<div className="location-offers">
<div className="location-offer">
<img className="location-offer-icon" />
<span className="location-offer-label"></span>
</div>
</div>
</div>
Attention: Les Produits/Services et leurs icônes associés doivent au préalables avoir été ajoutés par un administrateur BRIDGE.
Pour customiser le premier lien, menant vers la page locale (ou l'URL Site Web en cas d'absence de page locale) :
<div class="location-page">
<a class="location-page-link"></a>
</div>
Pour customiser le second lien, personnalisé, appliquez du style aux éléments suivants :
<div class="location-custom-page">
<a class=”location-custom-page-link”> </a>
</div>
Commentaires
0 commentaire
Vous devez vous connecter pour laisser un commentaire.